Great Design Tells Stories

Every user interaction is a narrative. Whether the user is browsing a website, inputting data into a form, or using an app, they’re the key player in a story.
Stories are the most resonant way to communicate information – since design is largely about communication, this should interest us.
Raw data isn’t very interesting, but a story woven from it can have sticking power.
A list of King Henry XIII’s exploits isn’t very memorable, but Shakespeare’s play about them is timeless.
There’s something about narrative which resonates with the human mind. Perhaps it’s the emotional, person-centric understanding it drives. Perhaps its the clarity provided by structuring things in a linear manner. Regardless, the same things that make a story resonant can make a design effective.
Macro-Narratives and Micro-Narratives
Every time a user interacts with something we’ve made, they’re playing the starring role in multiple stories.
First, there’s the overarching story which arcs over the user’s entire interaction with a product. Consider this scenario:
-
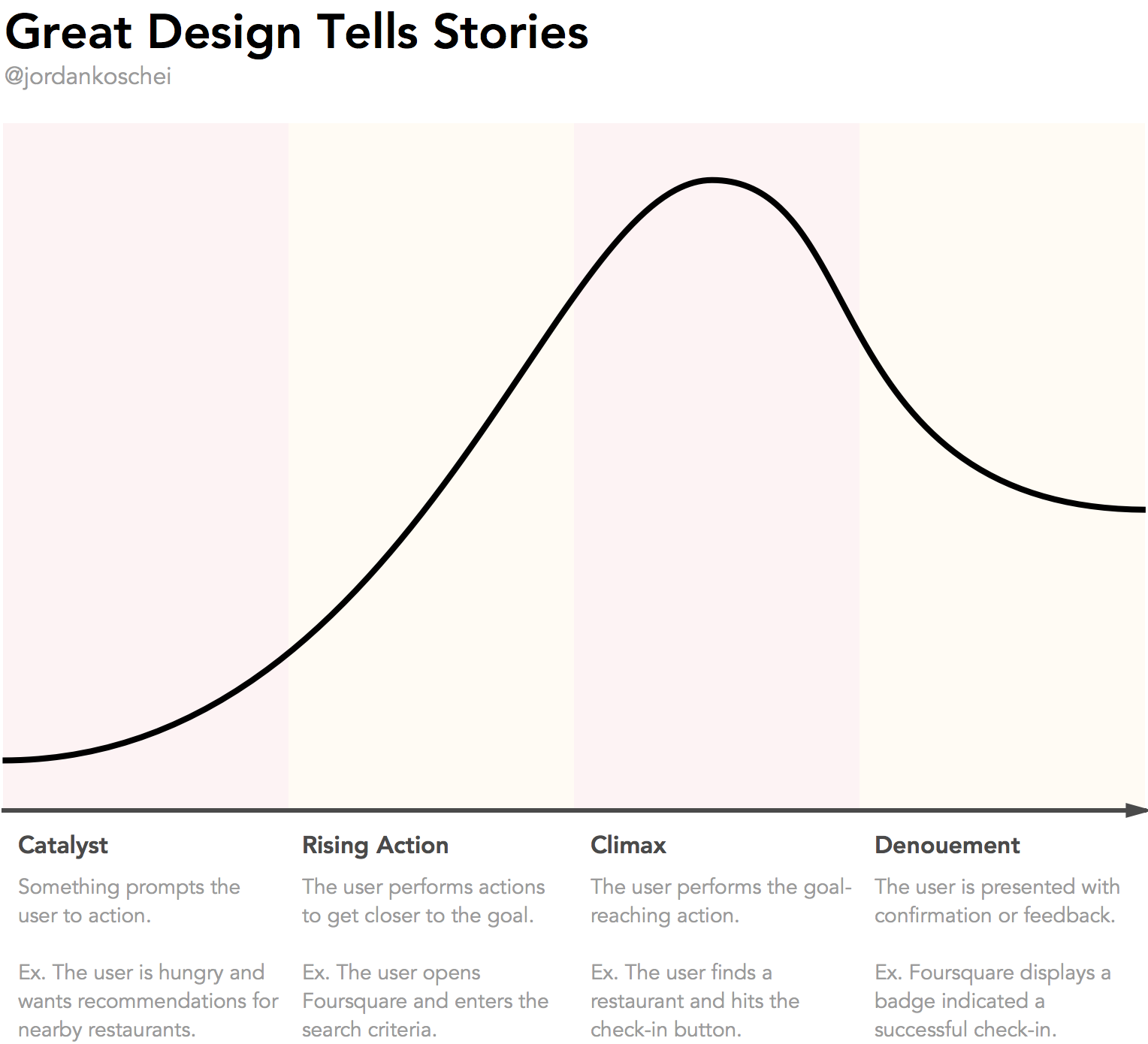
The user is hungry and wants a recommendation for a restaurant nearby. They decide to open up Foursquare. (Catalyzing Incident)
-
They tell Foursquare that they’re looking for a restaurant, then focus the map on their immediate area. (Rising Action)
-
After picking one of the resulting suggestions, the user checks in at the restaurant. (Climax)
-
Foursquare displays a badge congratulating the user on their check-in. (Denouement)
The entire sequence, from app open to app close, has a narrative structure.
Smaller interactions within the larger story also have their own narrative structure. As the user searches for restaurants, for example:
- The user is searching for restaurants, but realizes their search area is too large. (Catalyst)
- They pinch the map to zoom into the appropriate search area. (Rising Action)
- The user taps “Search Area.” (Climax)
- The revised list of suggestions loads, indicating that Foursquare has responded to the new criteria (Denouement)
You’ll notice that the line between the climax and denouement is blurred here. Each smaller interaction within the larger narrative leads directly into the next, ensuring a continuity of interaction until the user accomplishes their goal or gives up. Each micronarrative is a sequel to the last.
Extrinsic and Intrinsic Narratives
Narratives in design can take two forms.
Often, the narrative is extrinsic. The design provides a framework in which the user can play out their own story, but without user input, the story does not exist. Essentially, the user is becoming a character in the narrative created by the design.
Our Foursquare example above can be reframed to emphasize the extrinsic nature of the narrative:
“Bob is searching for restaurants, but realizes the search area is too large. He pinches the map to zoom in on the appropriate search area, then taps “Search Area.”
If we can place the user directly into the narrative, it’s extrinsic.
Less frequently, the narrative is intrinsic. The design is telling a story directly, spelling out a sequence of events without waiting for user input. Onboarding processes, placeholder text, and microcopy are all examples of intrinsic narrative.
Intrinsic narratives in design tend to be more subtle, and sometimes only suggest a portion of a narrative. Placeholder text in forms, for example, provides a piece of a larger whole: it describes how a form should be used, but never states its purpose. The user understands what they’re supposed to do by filling in the rest of the process unconsciously.
What about different story structures?
Different theorists have suggested different narrative structures than the one we’ve been using. Joseph Campbell’s Monomyth is particularly popular, as it can be applied unnervingly well to everything from the Odyssey to Star Wars. Regardless of which story structure you find particularly compelling, everything tends to boil down to the same three-act pattern: Setup, Conflict/Action, Resolution.
For our purposes, we’ve added the denouement, as stories rarely end immediately after the conflict has resolved. The denouement is often called the “resolution” or “revelation,” which works just as well when describing the arc of a designed interaction.
Conclusion
Design is communication, and stories are the most effective way of communicating.
Intentionally or unintentionally, all of our design work contains some elements of narrative structure. Each interaction provides another opportunity for a narrative to play out, if we let it.
We think in stories. If we recognize this, we can begin tailoring our work to this aspect of human nature, providing better narratives in which our user plays the hero. If we don’t recognize this, we run the risk of letting the narrative develop outside of our control.
Everything is designed, but few things are designed well. Likewise, everything is a story, but few are told well.